7 Simple Ways to Speed Up Your Coaching Site Images

Want to optimize your coaching website images but watching potential clients leave before your pages finish loading?
You're not alone. Many coaches fill their websites with beautiful, high-quality images, believing bigger files mean better quality. But here's the truth: those large, unoptimized images are quietly pushing away the very clients you want to attract.
We learned this lesson when building our coaching website for a client. Visitors left quickly, and the pages loaded at a snail's pace.
Then we discovered a simple fix: the right image optimization turned my slow site into a lead-generating machine.
The best part? The images stayed sharp and professional. More visitors stayed longer, and the client list grew steadily.
In this article, you’ll
- Learn the "hidden format switch" that makes your site load like lightning
- Unlock the secret sizing formula top coaches use for crystal-clear images
- Master the compression technique that keeps your photos looking perfect while loading faster
- Discover the simple naming pattern that helps Google fall in love with your website
- Reveal the loading secret that keeps visitors glued to your content
Ready to turn your coaching website into a client-attracting powerhouse? Let's begin...
If you want to get your marketing work done for your business (or for your clients’), then you HAVE to learn more how you can delegate unlimited marketing projects & tasks without the headaches of hiring. Download this free guide: 33 Examples of Marketing Projects You Can Delegate to Growbo
Coaching Site Image Fix #1 - Select the Perfect Image Format
Choosing the right image format for your coaching website directly impacts how quickly your pages load. You might be surprised to learn that Google's research shows the WebP format reduces file sizes by 25-34% compared to traditional formats, while maintaining excellent image quality.
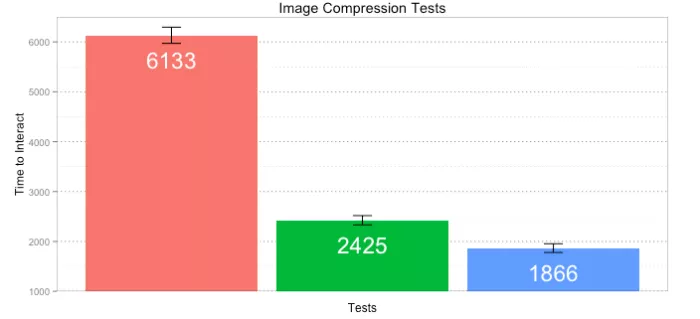
Let me show you why this matters for your coaching website. When you use WebP images, you're giving your visitors a smoother, faster experience. According toYottaa, compressing images reduced a page's size from 22MB to 300KB, resulting in a 70% faster interaction time for users.

Choosing the Right Format for Different Images
Here's a practical guide for selecting formats based on your specific needs:
- Use WebP for most website images - it's the best balance of quality and size
- Keep PNG for images that need transparency
- Use JPEG for photographs where WebP isn't supported
- Choose SVG for logos and icons that need to scale
You'll want to consider browser support when implementing WebP. While most modern browsers support it, it's smart to provide JPEG or PNG fallbacks for older browsers. This ensures all your visitors get the best possible experience, regardless of their browser choice.
The technical aspects might seem overwhelming, but here's what matters most: your image format choice can reduce your website's loading time by up to 50%. This improvement directly affects how long visitors stay on your coaching website and how likely they are to become clients.
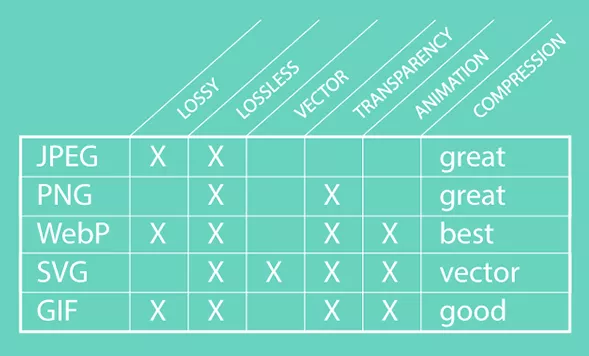
Here is a quick comparison of the different file formats:

Key insights from this section:
- WebP is your best choice for most coaching website images
- Always have fallback formats ready for broader browser support
- The right format choice significantly impacts your site's performance
Now that you've got your image formats sorted, let's look at how proper sizing can further improve your website's performance...
Coaching Site Image Fix #2 - Master Professional Image Sizing
Getting your image sizes right is crucial for your coaching website's performance. According to Shopify's research, properly sized images can reduce your page load time by up to 70% while maintaining professional quality.
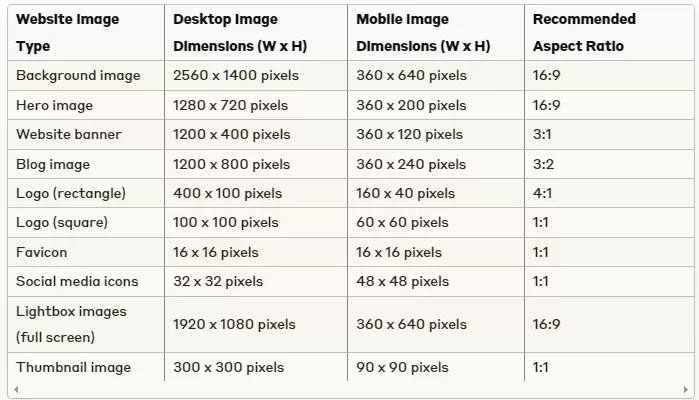
These are the recommended dimensions for images on both desktop and mobile websites:

You might be wondering what "proper sizing" means for your coaching website. Let me break it down for you. The goal is to find the sweet spot between visual quality and loading speed. Growbo's content promotion guide shows that coaching websites perform best when following specific dimension guidelines.
Essential Image Sizing Guidelines
Here are the recommended dimensions for different sections of your coaching website:
- Hero images: 1600px width maximum

- Blog post featured images: 1200px width

- Testimonial photos: 400px width

You'll want to pay special attention to your featured images. These are often the first things potential clients see, and they need to load quickly while looking professional. The key is to maintain quality without unnecessarily large file sizes.
Here's something practical you can use right away: resize your images to match their display dimensions. If you're showing a testimonial photo at 400px width on your website, there's no need to upload a 2000px wide image. This simple adjustment can reduce your image sizes by up to 50% without any visible quality loss.
Remember to consider mobile devices too. Your images should look good on both desktop and mobile screens. Modern websites automatically serve different image sizes based on the visitor's device, but you need to provide these variations first.
Key insights from this section:
- Match image dimensions to their display size on your website
- Follow specific dimension guidelines for different image types
- Consider both desktop and mobile viewing experiences
Now that you've mastered image sizing, let's explore how smart compression can further improve your website's performance...
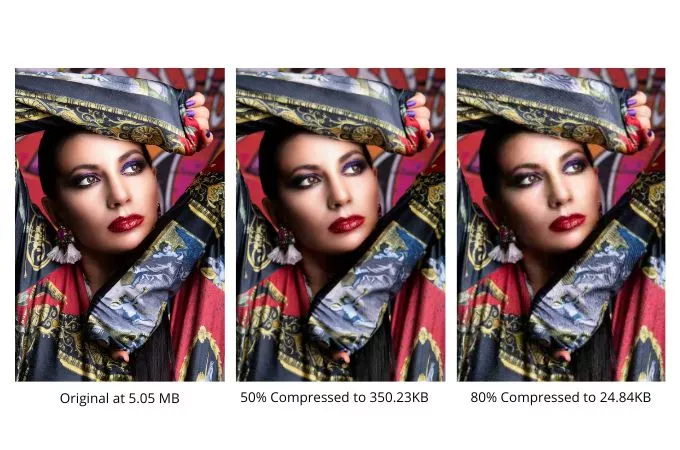
Coaching Site Image Fix #3 - Use Smart Compression
Smart compression helps you maintain image quality while significantly reducing file sizes. According to Web.dev's analysis, proper compression techniques can reduce your image sizes by 20-30% without any noticeable quality loss.
You might worry that compression will make your coaching website images look unprofessional. Let me show you why that's not the case. Modern compression tools are sophisticated enough to preserve image quality while removing unnecessary data that visitors can't see anyway.
Smart Compression Techniques
Here's how to approach compression for different types of coaching website images:
- Photographs: Use lossy compression with 80-85% quality setting
- Graphics and logos: Apply lossless compression to maintain crisp edges
- Background images: Higher compression is acceptable (70-75% quality)
- Team photos: Maintain 85-90% quality for professional appearance

You'll find that the right compression settings depend on each image's purpose. For instance, your hero image needs higher quality than a small testimonial photo. The key is finding the right balance for each specific use case.
Here's a practical tip you can use today: start with a higher quality setting and gradually reduce it until you notice a difference. This approach helps you find the optimal compression level for each image type on your coaching website.
Modern compression tools make this process easier than ever. They automatically analyze your images and apply the most effective compression methods. This saves you time while ensuring consistent quality across your website.
Key insights from this section:
- Use different compression levels based on image purpose
- Test compression settings to find the optimal balance
- Leverage modern tools for efficient compression
Now that you understand smart compression, let's explore how proper image naming can boost your SEO...
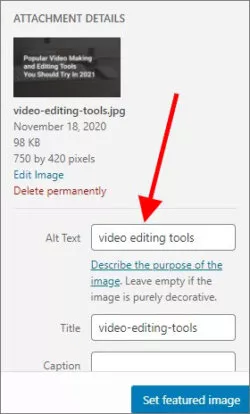
Coaching Site Image Fix #4 - Maximize SEO with Strategic Naming
Your image names directly impact how well your coaching website ranks in search results. According to Search Engine Land's study, proper image optimization can increase organic traffic by 12-24%.
You might not realize how much those default camera file names like "IMG_0123.jpg" are hurting your visibility. Let me show you how to turn your image names into powerful SEO tools. Growbo's keyword research article indicates that descriptive image names help search engines understand and rank your content better.
Image Naming Best Practices
Here's how to name your coaching website images effectively:
- Use descriptive keywords that match your content
- Keep names short and specific (3-5 words maximum)
- Separate words with hyphens, not underscores
- Include your target keyword when relevant
The key is to be specific without keyword stuffing. For example, "business-coaching-session.jpg" works better than "coaching-coaching-coaching-business.jpg" or "image1.jpg".
Remember to include alt text that naturally describes each image. This helps both search engines and visitors using screen readers understand your content better.

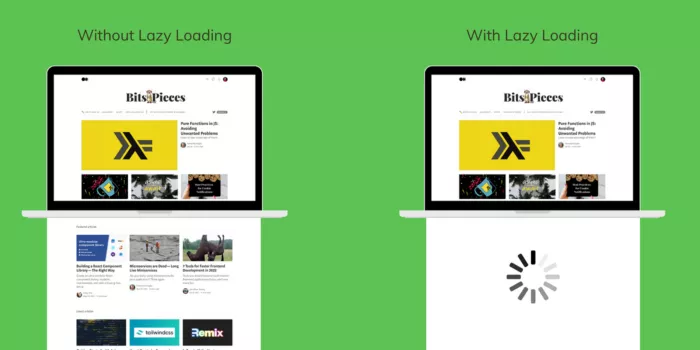
Coaching Site Image Fix #5 - Implement Advanced Lazy Loading
Lazy loading means your images load only when visitors scroll near them. This technique significantly improves your initial page load time and saves bandwidth for both you and your visitors.

You'll notice an immediate difference in how quickly your coaching website loads. Instead of waiting for all images to download at once, your pages become interactive faster, keeping potential clients engaged.
Lazy Loading Implementation
Here's how to add lazy loading to your coaching website:
- Use the native loading="lazy" attribute for basic implementation
- Consider a JavaScript library for more advanced features
- Test thoroughly on both desktop and mobile devices
- Monitor performance improvements after implementation
The best part? Modern browsers support lazy loading natively, making it easier than ever to implement this feature on your website.
Coaching Site Image Fix #6 - Leverage CDNs for Global Reach
A Content Delivery Network (CDN) stores copies of your images on servers worldwide. This means your coaching website loads quickly for visitors regardless of their location.
Think about it this way: instead of all your images loading from one server, they load from the server closest to each visitor. This creates a faster, more responsive experience for your global audience.
CDN Implementation Steps
Here's how to set up a CDN for your coaching website:
- Choose a reliable CDN provider
- Configure your domain settings
- Upload your optimized images
- Test loading speeds from different locations
Monitor your CDN performance regularly to ensure optimal delivery speeds. Most providers offer analytics tools to help you track improvements.
Key insights from these sections:
- Use descriptive, SEO-friendly image names
- Implement lazy loading for better performance
- Leverage CDNs for faster global delivery
Now, let's look at how to create a systematic approach to image optimization...
Coaching Site Image Fix #7 - Create an Optimization System
Creating a systematic approach to image optimization ensures consistent results. According to Google's research, websites with systematic optimization show up to 86% higher engagement rates.
You need a reliable process that you can follow each time you add new images to your coaching website.
Your Image Optimization Checklist
Here's your step-by-step process for every new image:
- Check image dimensions and resize if needed
- Convert to WebP format (keep JPEG backup)
- Apply appropriate compression
- Add SEO-friendly file name
- Include descriptive alt text
- Test loading speed before publishing
You'll find this process becomes second nature after a few times. The key is consistency - apply these steps to every image, every time.
Monitoring and Maintenance
Set up a regular schedule to check your website's image performance. Monthly reviews help you catch and fix any issues before they impact your site's speed.
Use these metrics to track your progress:
- Page load time
- Image load time
- Total page size
- Mobile performance scores
Key insights from this section:
- Follow a consistent optimization process
- Monitor performance regularly
- Address issues promptly
Troubleshooting Common Issues
You might encounter some common challenges while optimizing your coaching website images. Let's address these issues with simple solutions:
Common Problems and Solutions
- Images Look Blurry:
- Check display dimensions
- Adjust compression settings
- Verify device screen resolution
- Slow Loading Despite Optimization:
- Review hosting service
- Check CDN configuration
- Verify image format support
- Mobile Display Issues:
- Test responsive settings
- Check mobile-specific image sizes
- Verify lazy loading implementation
If you want to get your marketing work done for your business (or for your clients’), then you HAVE to learn more how you can delegate unlimited marketing projects & tasks without the headaches of hiring. Download this free guide: 33 Examples of Marketing Projects You Can Delegate to Growbo
CONCLUSION
Let me show you how proper image optimization makes your coaching website work better for you. When visitors see a fast, professional-looking site, they're more likely to stick around and become clients.
Here are the key steps you can use right away:
- Pick WebP format for most images (keep JPEG backups for older browsers)
- Size your images to match how they'll display on your site
- Use smart compression - start at 85% quality and adjust as needed
- Name your files with clear terms your clients would search for
- Add lazy loading to make pages load faster
You might be wondering: "How can I find time to do all this while running my coaching business?"
Here's something that could help: At Growbo, our team handles these technical details for you. We take care of your image optimization, content creation, email campaigns, and graphic design - so you can focus on helping your clients succeed.
Want to see how we can make your marketing easier? Book a call today to get started.
Share your biggest website image challenge in the comments below - we'd love to help you find a solution.
Keep Growin,’ Stay Focused,

Image Credits:
1 - https://www.yottaa.com/the-impact-of-image-compression-on-page-load-time/
2 - https://wpmudev.com/blog/best-image-formats-png-vs-jpg-svg-gif-webp/
3 - https://www.shopify.com/blog/image-sizes
4 - https://www.stacylelfitness.com/
5 - https://picwish.com/lossless-and-lossy-compression.html
6 - https://www.bigapplemedia.com/how-name-optimize-website-images-for-seo/
7 - https://blog.bitsrc.io/effects-of-too-much-lazy-loading-on-performance-4dbe8df33c37













