9 Review Display Changes That Get More Sales

Want better results from your e-commerce review system? You're not alone.
We talk to business owners frequently who have great customer reviews but struggle to make them work harder for their business. They know reviews matter, but they're missing out on sales because they're not showing them the right way.
A few months ago, we helped an SEO company with their review display. They had over 50 positive reviews, but they were hidden at the bottom of her pages. By simply moving these reviews where customers could see them, her sign ups doubled.
The truth is, it's not just about collecting good reviews - it's about showing them properly. When done right, well-placed reviews can turn browsers into buyers.
In this practical guide, you'll discover:
- The "golden zone" placement secret that catches your visitors at the perfect moment
- A little-known speed trick that keeps impatient shoppers from leaving your site
- The mobile display formula that makes reviews easy to read on any device
- A powerful filtering method that helps customers find exactly what they need
- The visual review strategy that builds instant trust with your visitors
Ready to make your reviews work harder for your store? Let's start with the most important step that most store owners get wrong...
If you want to get your marketing work done for your business (or for your clients’), then you HAVE to learn more how you can delegate unlimited marketing projects & tasks without the headaches of hiring. Download this free guide: 33 Examples of Marketing Projects You Can Delegate to Growbo
Display Change #1 Strategic Review Placement
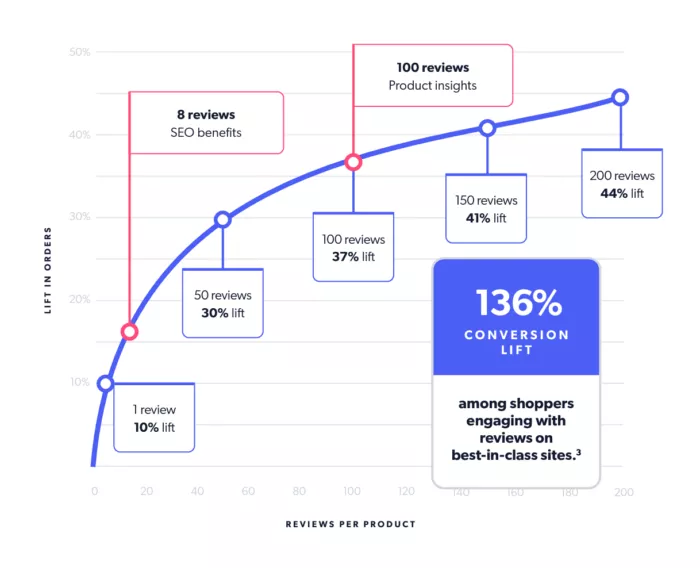
The placement of customer reviews on your e-commerce site directly impacts your conversion rates. According to Gominga, displaying reviews can increase the purchase likelihood of a product. For instance, having five reviews can increase the likelihood of purchase by 270% compared to having no reviews. You'll want to focus on strategic positions that catch your visitors' attention at key decision points.
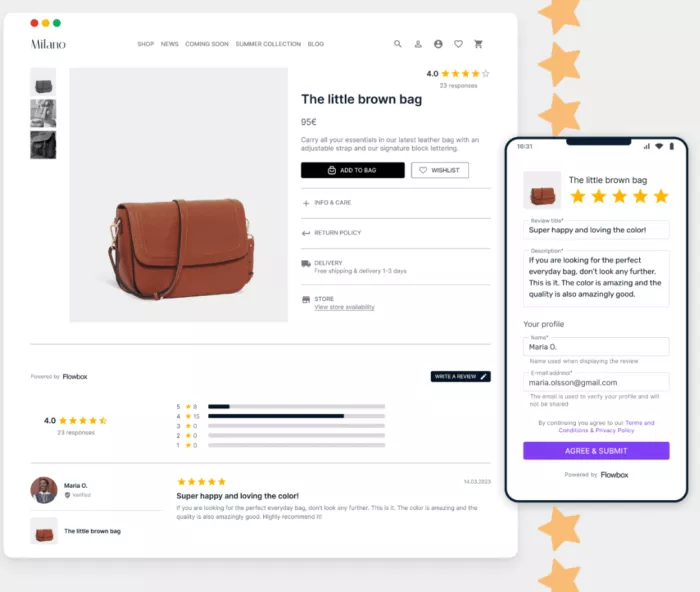
Start with your product pages, where placement matters most. Position your review section prominently above the fold, right next to or immediately below your product description. This helps shoppers find social proof quickly without having to scroll. A study by Statista shows that 74% of consumers actively look for reviews before making a purchase decision, making this placement crucial for your conversion rates.

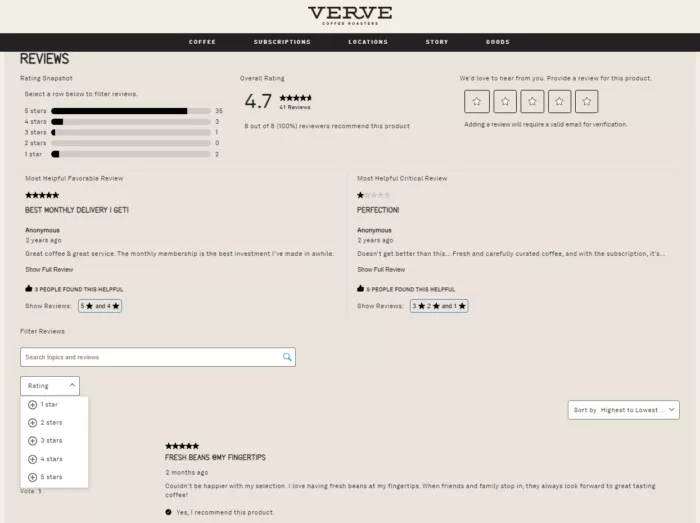
Your category pages need attention too. Include star ratings and review counts next to each product listing. This simple addition helps shoppers make quick comparisons and increases their confidence in your products. Consider adding a filter option that lets customers sort products by review ratings – this feature has shown to improve user engagement and time spent on site.
For mobile users, keep review summaries compact but visible. Place a review snapshot (star rating and review count) near the 'Add to Cart' button. This placement ensures that crucial social proof is available right at the moment of decision, even on smaller screens.

Key insights from this section:
- Position reviews above the fold on product pages for immediate visibility
- Include review summaries on category pages to aid comparison shopping
- Optimize mobile placement near conversion points
Next, we'll explore how to ensure these strategically placed reviews load quickly and efficiently for your customers.
Display Change #2 Review Loading Speed Optimization
Your review section's loading speed can make or break your conversion rates. According to Cloudflare, a mere one-second delay in page load time can reduce conversions by 7%. When it comes to reviews, slow loading times often cause visitors to leave before they can see valuable social proof.
Implementing lazy loading for your reviews is a practical solution. (We talked about this on speeding site images in this article). This technique loads review content only when a user scrolls near the review section, rather than loading everything at once. Start by loading just the first 5-10 reviews and their associated ratings, then load more as the user scrolls down. This approach has shown to improve initial page load times by up to 30% in recent tests.
Effective cache management plays a crucial role in review loading speed. Set up browser caching for static review elements like star icons and user avatars.
Monitor your review section's performance regularly using tools like Google PageSpeed Insights. Pay special attention to metrics like First Contentful Paint (FCP) and Time to Interactive (TTI). Keep your review section's loading time under 2 seconds - this is the threshold where most users start to lose patience and abandon their purchase journey.
Key insights from this section:
- Implement lazy loading for reviews to improve initial page load speed
- Use browser caching for static review elements
- Monitor and maintain loading times under 2 seconds
Now that we've optimized your review loading speed, let's look at how to make these reviews display perfectly on mobile devices.
Display Change #3 Mobile-Responsive Review Displays
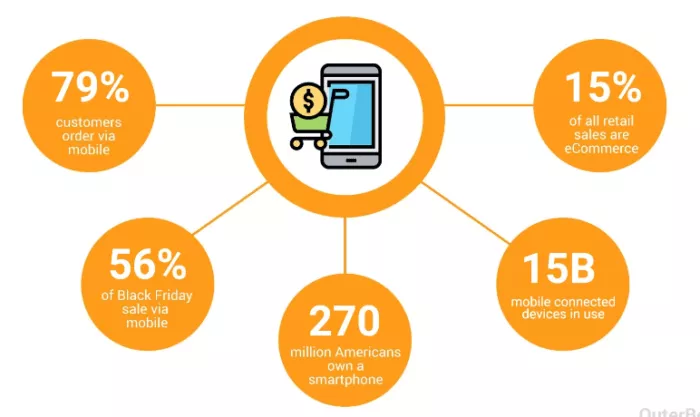
Your mobile review display needs special attention, considering how most online shopping happens on phones. According to Outer Box Design, 70% of e-commerce traffic comes from mobile devices. Yet many sites still struggle with properly displaying reviews on smaller screens, leading to frustrated customers and lost sales.
This graph shows how consumers do their online shopping:

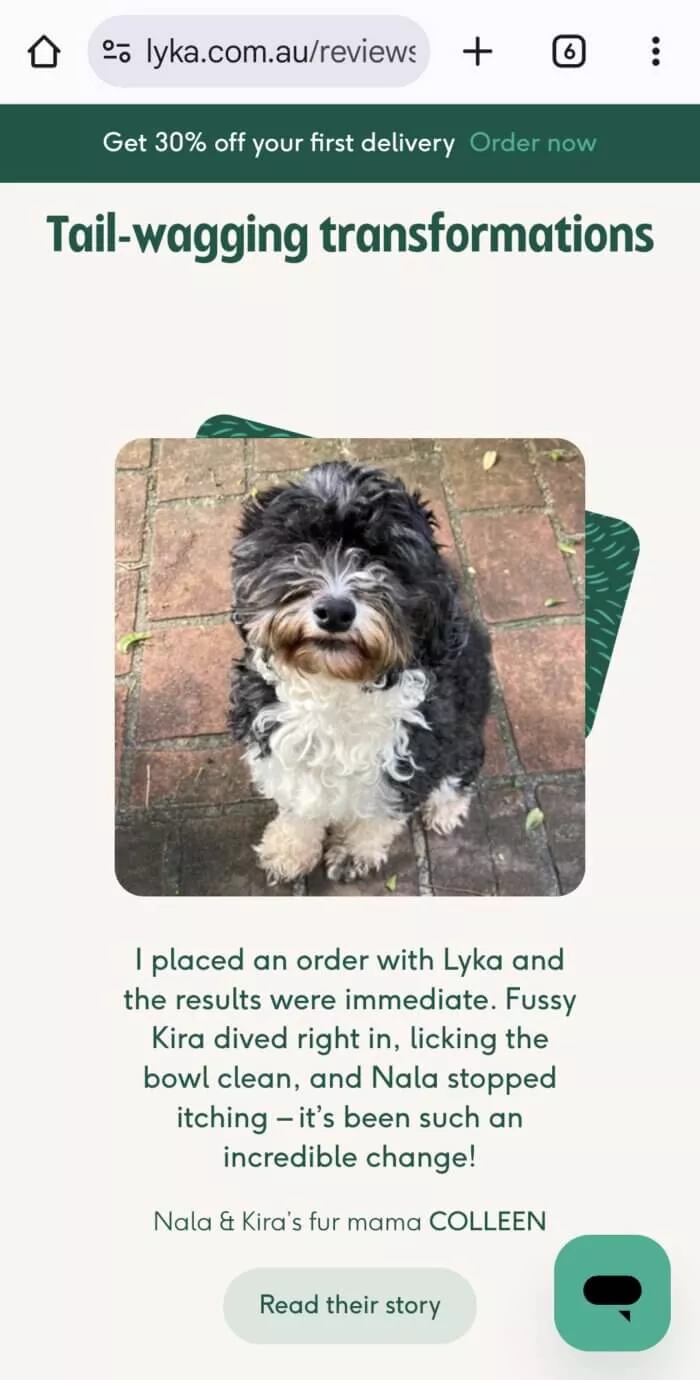
Start with adaptive layouts that adjust seamlessly to different screen sizes. Your review display should automatically reformat from a multi-column desktop view to a single-column mobile view. This isn't just about fitting content on the screen - it's about maintaining readability and user engagement. Recent data from Nielsen Norman Group shows that properly formatted mobile content increases user engagement by 35%.
Touch-friendly interfaces are crucial for mobile review sections. Make star ratings and helpful buttons large enough for easy tapping - aim for at least 44x44 pixels. Space out interactive elements to prevent accidental clicks, which can frustrate mobile users. Include clear visual feedback when users interact with review elements, such as color changes or subtle animations on tap.

Consider how users scroll through reviews on mobile devices. Implement smooth scrolling with clear scroll bars and easy-to-tap "load more" buttons. Keep the review filter and sort options within thumb reach - typically in the lower half of the screen. This simple adjustment can increase review interaction rates significantly.
Pay special attention to how images and videos in reviews display on mobile. Use responsive media containers that maintain aspect ratios without causing layout shifts. Enable pinch-to-zoom for product images in reviews, as this feature helps customers examine important details that influenced other buyers' decisions.
Key insights from this section:
- Design review displays that automatically adapt to mobile screen sizes
- Implement touch-friendly interface elements (44x44px minimum)
- Position interactive elements within easy thumb reach
Next, we'll explore how to create smart filtering systems that help mobile users find the most relevant reviews quickly.
Display Change #4 Smart Filtering Systems
An effective review filtering system helps your customers find exactly what they need to make buying decisions. According to studies, 64% of shoppers specifically look for reviews relevant to their specific needs. Your filtering system should make this search process simple and intuitive.
Start with essential filter categories that match your customers' primary concerns. Include options for rating ranges, verified purchases, and date ranges. Recent data from Trustpilot shows that 71% of consumers trust verified purchase reviews more than unverified ones.

Implement a robust search function within your reviews. Allow customers to search for specific keywords or phrases that matter to them. Make sure your search results highlight the matching terms to help users quickly scan through relevant feedback.
Add sorting options that give users control over how they view reviews. Common sorting methods include date, rating, and helpfulness. Consider adding a 'most relevant' option that uses AI to match reviews with similar customer profiles.
Key insights from this section:
- Include verified purchase and rating range filters
- Implement keyword search within reviews
- Offer multiple sorting options for better user control
Display Change #5 Rich Snippet Implementation
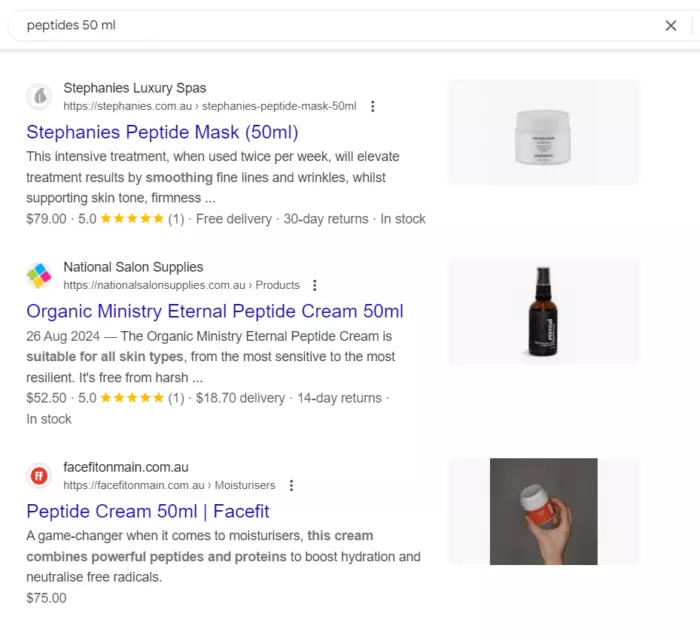
Rich snippets make your reviews work harder by displaying them directly in search results. Review snippets specifically display star ratings and review counts, making search results more informative and trustworthy.
Proper schema markup is essential for rich snippet success. Implement the correct review and product markup structure according to Schema.org guidelines. This helps search engines understand and display your review data correctly in search results.

Focus on optimizing your aggregate rating display. Include the average star rating, total number of reviews, and price information in your markup. This comprehensive approach has shown to increase organic traffic quality significantly.
Monitor your rich snippets' performance through Google Search Console. Check for any markup errors and fix them promptly to maintain your enhanced search presence. Regular monitoring ensures your review data continues to appear correctly in search results.
Key insights from this section:
- Implement proper schema markup for reviews
- Include comprehensive rating information
- Regularly monitor rich snippet performance
Display Change #6 Visual Review Galleries
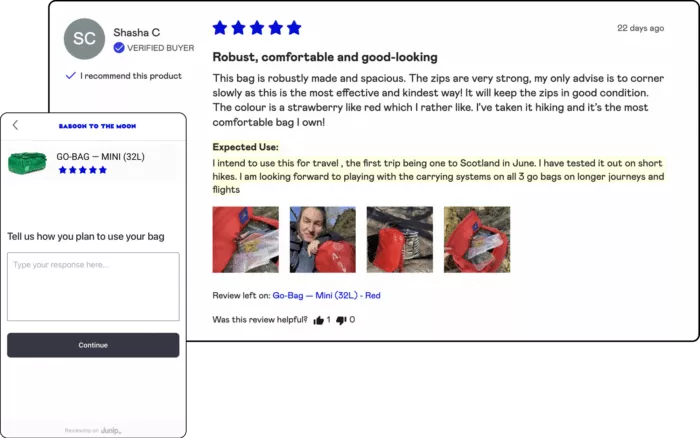
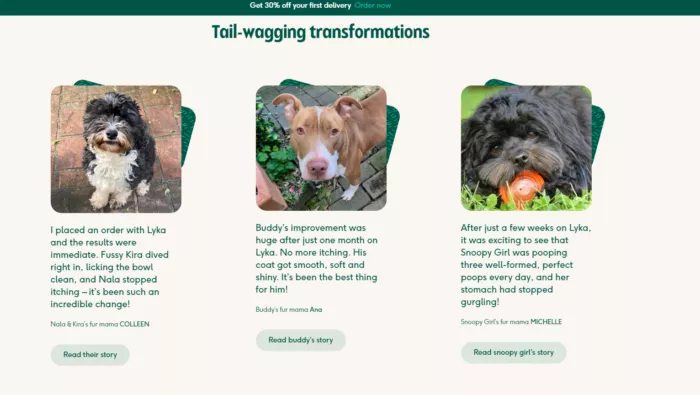
Customer-submitted photos and videos add authenticity to your reviews. 60% of consumers find user-generated content, such as photo reviews, to be three times more authentic than brand-created content and conversion rate increases by 106% when users engage with photo reviews compared to text-based reviews according to Skeepers.
Optimize your visual content display for both impact and loading speed. Use responsive image galleries that maintain quality while adapting to different screen sizes. Implement image compression techniques that reduce file sizes without noticeably affecting quality.
Create an intuitive gallery layout that makes browsing visual reviews easy. Include thumbnail previews that expand to full-size images when clicked. Add simple navigation controls that work well on both desktop and mobile devices.


Consider adding filters specifically for visual content. Let users sort reviews to show only those with photos or videos first. This feature helps shoppers who specifically want to see product demonstrations or real-world usage examples.
Key insights from this section:
- Optimize images for quality and load speed
- Create user-friendly gallery navigation
- Add specific filters for visual content
Now, let's explore how to optimize your review submission forms to encourage more customer feedback.
Display Change #7 Review Form Optimization
Your review submission form needs to be simple and inviting to encourage customer feedback. According to Hubspot, forms with five fields or fewer receive 25% more submissions than longer forms. This means focusing on collecting essential information while making the process quick and easy.
Keep your form fields focused on what matters most. Include a rating system, review text area, and optional photo upload. Consider adding a simple pros and cons section, as this format helps future customers make informed decisions. Avoid requiring account creation - offer a guest review option to reduce friction.
Position your submit button where users expect to find it - at the bottom of the form, clearly visible and properly sized. Use action-oriented text like "Share Your Review" instead of generic "Submit" buttons. Make sure the button stands out visually but matches your site's design.
Implement clear error handling that helps users correct mistakes without frustration. Show error messages next to the specific fields that need attention, using friendly language that guides users to a solution. According to Klientboost, this approach reduces form abandonment by 22%. Other form optimization tips are discussed in more detail here.
Key insights from this section:
- Limit form fields to five or fewer
- Use clear, action-oriented button text
- Implement user-friendly error handling
Display Change #8 Social Proof Integration
Connecting your review system with social media amplifies your social proof. According to Campaign Creators, when customers share social media posts showcasing products, it humanizes the brand and fosters relatability, improving credibility and engagement metrics.

Enable social media sharing options for your reviews. Let satisfied customers share their experiences directly to their networks. Keep the sharing process simple - one click to share, with pre-populated text that customers can easily customize.
Display social media reviews alongside your website reviews to create a comprehensive feedback ecosystem. This approach shows potential customers that you're collecting feedback across multiple channels, adding credibility to your review system.
Add authority signals like verified purchase badges and expert reviewer labels. These trust indicators help customers identify the most reliable reviews quickly and make more informed purchase decisions.
Key insights from this section:
- Enable one-click social sharing
- Integrate reviews from multiple channels
- Use clear verification badges
Display Change #9 Review Widget Optimization
Your review widget needs to balance visibility with site performance.
Place review widgets where they naturally fit into the customer journey. Consider adding a compact widget to your homepage that showcases your best-rated products. For product pages, position a more detailed widget that displays relevant reviews for that specific item.
Focus on loading performance by implementing proper caching and lazy loading techniques. Use lightweight widgets that don't slow down your page load times. According to recent studies, widgets that load within 1 second maintain optimal user engagement.
Apply custom styling that matches your brand while maintaining functionality. Keep the design clean and consistent with your site's aesthetic. This helps the widget feel like a natural part of your site rather than a third-party add-on.
Key insights from this section:
- Position widgets strategically in the customer journey
- Optimize widget loading performance
- Maintain consistent brand styling
If you want to get your marketing work done for your business (or for your clients’), then you HAVE to learn more how you can delegate unlimited marketing projects & tasks without the headaches of hiring. Download this free guide: 33 Examples of Marketing Projects You Can Delegate to Growbo
CONCLUSION
Let's talk about what really matters in e-commerce review optimization. The strategies we've covered aren't just nice-to-have features - they're proven ways to build trust and boost your sales.
Here are the practical steps you can use right now:
- Position reviews above the fold where customers see them first
- Keep your review loading speed under 2 seconds
- Make your review display work smoothly on mobile devices
- Add simple filters to help customers find relevant reviews
- Include customer photos to build more trust
I know what you're thinking - this sounds like a lot of technical work to handle on your own. That's exactly why I want to share something that could help.
At Growbo, our team can implement all these review optimization strategies for you. You can try our complete marketing team for 7 days at just $7.
With your trial, you'll get:
- Full review system setup and optimization
- Technical implementation support
- Mobile-friendly configuration
- Ongoing management help
Ready to improve your review system? Schedule a call today.
Share your review optimization challenges in the comments below - we're here to help!
Keep Growin,’ Stay Focused,

Image Credits:
- https://www.bazaarvoice.com/blog/5-quick-ways-to-get-product-reviews-from-customers/
- https://getflowbox.com/blog/product-ratings-and-product-reviews/
- https://www.vervecoffee.com/products/roasters-choice-blend-subscription
- https://junip.co/blog/why-mobile-first-reviews-matter-for-brands/
- https://www.omnisend.com/blog/product-review-email/













